编辑点评:
阿里巴巴矢量图标库是一款能够帮助用户下载阿里巴巴矢量图的工具,能够帮助用户下载由阿里巴巴提供的70多万图标,高清无损下载,使用起来非常方便,还支持格式转换,并且是不会收取任何费用的

使用方法
1、下载阿里巴巴矢量图标库下载器
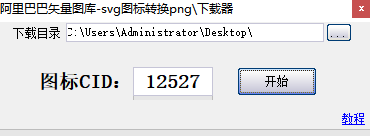
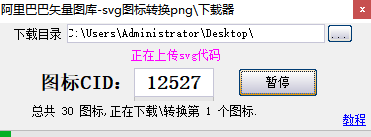
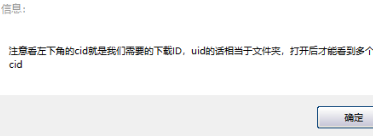
2、选择下载目录,设置图片CID值,点击”开始“按钮
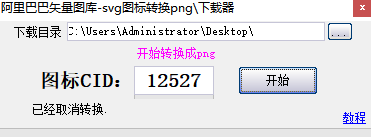
3、矢量图标库下载需要时间,等待即可
软件优势
1、图标素材多,总数超过百万。
2、图标素材都非常精致、漂亮,基本全部都是极具设计天赋的设计师精心制作而成的
3、所有素材全部可免费下载,你只需登录微博账号即可。
4、独特的图标DIY功能,可以在线对图标大小、颜色等等进行修改。
5、账号功能丰富,可收藏你喜欢的图标以及上传你的图标作品等等。
软件特色
1、支持多种图标下载,全部都是编辑完成地方
2、支持彩色的图标下载,选择颜色丰富的图标
3、支持类型多,可以选择商业图标、城市图标、衣服、食物图标
4、支持搜索图标,输入类型的名字即可
5、可以在分类上查看自己需要的类型
Axure插入图标的4种办法
在日常绘制原型的时候,经常会需要插入相应的图标(icon)到Axure中,但是看似好像很简单的事情也给蛮多小伙伴造成了困扰。
现在很多开发团队都会用一些比较常见的前端框架来搭建后台管理系统,例如常见的Element-UI,Ant-design,iView还有Layui等。
这些前端框架基本上都自己有一套内置的图标库,所以一些常用的编辑,删除,设置,关闭等图标基本上就会直接使用。但是产品要绘制原型的时候,想要把这些图标插入到Axure中就有点麻烦了。
例如画这样一个简单的element-UI的弹窗,在Axure中可以很简单的做到解决一比一复原,唯一麻烦的点就是右上角的关闭按钮。
如果稍微讲究一点的朋友就会去网页上截图或者找到对应的图片文件然后放进来,稍微不讲究的那就直接用一个占位符表示了。
或者是直接用Axure自带的内置Icons拖出一个不太协调的关闭按钮。
01 Axure插入图标几种办法
方法一:直接使用内置Icons
这种办法是最简单也是最快速的,直接从内置的元件中拖拽出来,可以调整大小和颜色,而且清晰度等也很不错。
但是缺点也很明显,那就是内置的Icons内容太少了,很多图标是上古时期的,压根就和现在的主流图标风格不搭。所以就连一个普通的关闭按钮,都搭配不上,更不用谈一些很有语义性的图标了。
方法二:图片粘贴大法
这种办法是最快速也是最简单的,例如刚刚我要画一个Element-UI的关闭按钮,但是我从Axure内置原件库找不到,也不想花太多时间去找,那么我直接从网页上截图一个白底的图片就好了,然后粘贴覆盖在相应的位置即可。
截图的优点是快速,简单。缺点是图片调整大小的时候不是那么精准,同时图片截图之后是不能改颜色和粗细的。
这意味着如果我要一个蓝底白字的图标,那就得再去网页上找,或者自己F12调试相应的样式,然后再截图下来。一套操作下来,还是有点麻烦。
方法三:Fontawesome大法
Fontawesome是一套绝佳的图标字体库和CSS框架,下图是官网的一些介绍。对于不太懂技术的朋友,可以把它理解成是一套集成式的字体库图标,意味着每一个图标其实是拥有字体一样的属性,例如字体大小,粗细,颜色等。
有很多Axure的培训都会推荐使用Fontawesome的方式在Axure中插入图标,例如Axure培训大佬「小楼一夜听春雨」就写过类似的教程指导怎么使用Fontawesome,AxureUX的大梨老师也写了很详细的教程来指导怎么使用。
首先本机需要安装相应的字体库,然后从Fontawesome的官网或者AxureUX的专门页,复制相应的内容,然后再粘贴到Axure中,最后再选择对应的字体即可。
这种方法可以适用于绝大多数场景,基本上算是一个比较可以接受的解决方案,但是直到我装好字体画好图标,打开预览之后,我发现了一个很操蛋的事情:预览状态下,图标没有生效!!!
有朋友肯定会说,那肯定是你自己哪里设置有问题了。
是的,刚开始我也是这样想的,直到我花了半个多小时在网上找各种解决方案,我还是没能解决这个问题的时候,我才意识到,这样搞可能是个无底洞。
因为产品相关问题不像技术问题,会有很多论坛或者交流群,所以一些产品方面的技术手段出问题了,要定位问题其实很难。采用Fontawesome引入图标的一些案例和讨论,在网上都找不到很多,即使我千辛万苦解决了这个问题,可能后面还会有其他问题,这并不是我的本意。
于是我就开始审视这件事的本质,我本来就是想画一个大概的图标来表示这个地方用了什么样的图标,而我选择用Fontawesome之后。一方面我要下载字体,其次我要在发布的时候链接CSS地址防止别人的电脑上看原型的时候丢失字体,而且我找到的字体其实也并不是和前端框架百分百一样的内容,最后我还在自己本地电脑上还预览不成功,我丢,那我还用这玩意干啥?
Fontawesome确实很强,但是也确实有点点麻烦,麻烦的并不是一开始装字体和发布的时候配置好CSS链接,而是这一顿操作之后我要让其他协作的同事也装这么多东西,最后一旦某个人的电脑出了问题,又要花一堆时间去重新定位问题,找到解决方案。
所以,我决定直接抛弃Fontawesome,毕竟时间比较金贵,不能都荒废在这上面了。
方法四:SVG大法
这个方法是我最推荐的也是最认可的,虽然它也有弊端,但是胜在简单,普适性而且还不会出错。
SVG是什么?定义是什么,我直接从百科上摘下来:
SVG是一种图像文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
这些描述看不懂没关系,但是只需要看到这句话就可以了。
「可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能……」
Axure肯定也是文字处理工具,而且还有一个很常用到SVG的文字处理工具就是:PPT。
做PPT的时候,找一些图标,形状等,都可以插入SVG。直接把SVG图片下载到本地,然后拖拽进入PPT,最后再做两次取消分组就可以了。
话题回到Axure中,Axure也可以使用这种办法,而且Axure的SVG处理能力比PPT还更好,它支持你自己复制SVG的代码然后粘贴到Axure中,就可以自动识别。
复制SVG代码之后,粘贴在Axure中,然后右键将SVG图片转为形状,然后就可以自由的编辑(调色,改大小等)。
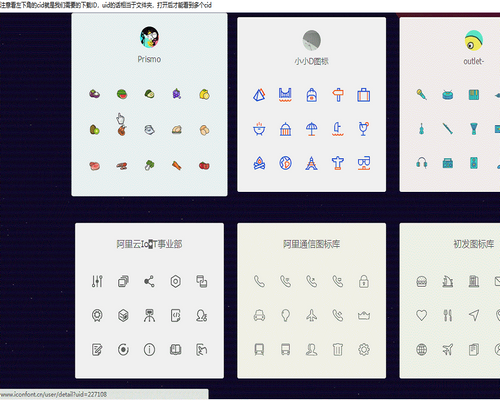
恰巧的是,我们团队中的项目的一些icon都是来源一个网站,而且这个网站也正好支持复制SVG代码的功能,它就是:阿里巴巴矢量图标库。
选择你想要的的图标库,然后点击下载,在弹窗页面选择「复制SVG」,然后再粘贴到Axure中,最后再转SVG成形状,就可以自由编辑啦。
总结一下,SVG法很实用,也很方便。主要是iconfont目前的生态很好,有很多素材,而且完全是免费的,你想要的图标基本上都可以找得到,完全满足了我日常原型绘制的时候对图标的要求。
而且方式也很简单,将想要的原型库加入到团队项目中,在实际开发的时候,开发同学也可以直接使用此图标,一举两得,十分高效。
截止到目前,还有一个唯一的瑕疵没有解决,就是iconfont上没有Element-UI的图标,而我就是很强迫症非要找到它怎么办?
接下来请看强迫症患者的终极解决方案,只要你够偏执,你总能找到办法。


 Topaz Gigapixel AI破解版
Topaz Gigapixel AI破解版 ps2022直装版下载
ps2022直装版下载 光影魔术手电脑版
光影魔术手电脑版 Adobe Photoshop 2021官方正式版安装包
Adobe Photoshop 2021官方正式版安装包 ACDSee2022旗舰版
ACDSee2022旗舰版 draw.io流程图制作软件中文版
draw.io流程图制作软件中文版 Adobe After Effects cc 2022中文版
Adobe After Effects cc 2022中文版 唤境编辑器最新版
唤境编辑器最新版 浩辰CAD2022中文专业版
浩辰CAD2022中文专业版 火雨壁纸电脑版
火雨壁纸电脑版












 桌面图标隐藏AutoHide Desktop Icons免费版5.44 中文绿色版
桌面图标隐藏AutoHide Desktop Icons免费版5.44 中文绿色版 图标制作AWicons Pro绿色免费版10.2 注册破解版
图标制作AWicons Pro绿色免费版10.2 注册破解版 图标编辑IcoFX中文破解版3.7.0 便携版
图标编辑IcoFX中文破解版3.7.0 便携版 2k4k桌面壁纸自动更换1.0python版
2k4k桌面壁纸自动更换1.0python版 iThoughts(思维导图绘制工具)5.25中文绿色版
iThoughts(思维导图绘制工具)5.25中文绿色版 大小: 235.5M
大小: 235.5M








 图像处理软件推荐
图像处理软件推荐 photo shop合集
photo shop合集 Adobe Premiere
Adobe Premiere adobe2022合集
adobe2022合集 photoshop2022合集
photoshop2022合集
热门评论
最新评论